Visual Studio Extensie met VS Community Toolkit crëeren
In Visual Studio zijn een groot aantal extensies beschikbaar via de Visual Studio Marketplace om extra mogelijkheden toe te voegen aan je IDE. De situatie doet zich ongetwijfeld voor dat iets niet beschikbaar is, dus wat nu? Middels de Visual Studio Community Toolkit kunnen we onze eigen extensies schrijven. In dit blog beschrijf ik hoe je zelf een eenvoudige extensie kan opzetten middels deze NuGet package.
Voorbereiding
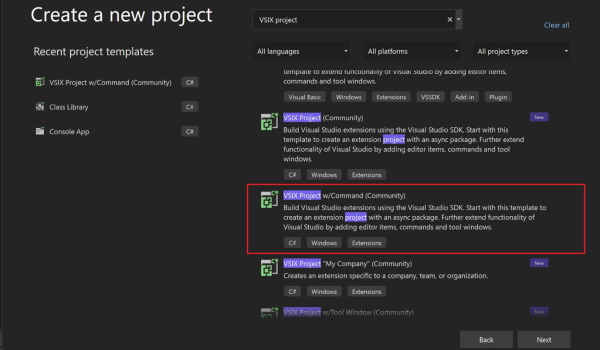
Allereerst dienen we de laatste versie van de Community.VisualStudio.Toolkit NuGet package te installeren en vervolgens maken we in Visual Studio 2022 een nieuw project aan. Hiervoor maken we gebruik van de VSIX w/Command (Community) template:

Figuur 1: Creëren nieuw VSIX project
Hoe ziet de structuur van een VISX extensie project eruit?
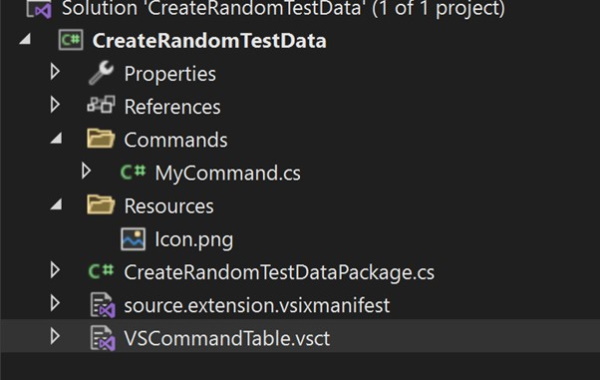
Wanneer we na het aanmaken van ons project de solution openen, zien we de volgende structuur:

Figuur 2: projectstructuur VISX extensie
In een project zitten een aantal belangrijke resources waarvan het goed is om te weten waarvoor ze dienen: de source.extension.vsixmanifest, VSCommandTable.vsct en de *Package.cs. De source.extension.vsixmanifest is een XML-bestand, waarin we onze belangrijkste metadata over de ontwikkelde extensie definiëren. Bijvoorbeeld een projectnaam, omschrijving, licentie of een url waar meer informatie om de extensie te vinden is.
In het VSCommandTable.sct-bestand wordt gedefinieerd welke commando’s worden gebruikt en in welke menu’s in Visual Studio de extensie beschikbaar is. Tot slot wordt in de *Package.cs onze commando geregistreerd voor gebruik.
Source.extension.vsixmanifest
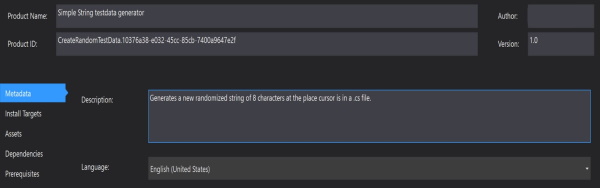
Dan openen we het source.extension.vsixmanifest-bestand en hierin geven we de ontwikkelde extensie een product name en description.

Figuur 3: source.extension.vsixmanifest
Commando registeren in VSCommandTable.vsct
Nu we de metadata hebben geregistreerd, kunnen we gaan definiëren hoe onze extensie moet worden aangemaakt in één van de menu’s van Visual Studio. Eerst passen we <LocCanonicalName> aan en vullen we hier .Edit.GenerateRandomTestDataCommand in. Hierdoor vinden we onze extensie eenvoudig terug wanneer iemand deze commando wil toewijzen aan een keyboard shortcut onder Tools > Options > Environment > Keyboard.
Daarna passen we het icoontje aan dat bij onze commando verschijnt in het menu. Default wordt voor het StatusInformation Icon gebruikt. Om te bekijken welke mogelijkheden er zijn, kunnen we de KnownMonikers Explorer gebruiken. Deze kan worden geopend onder View > Other windows. We passen nu het id-attribuut van onze Icon tag aan naar AddVariable, waar we een nieuwe variabele creëren:
![]()
Figuur 4: Icon aanpassen
Tot slot definiëren we onder welk Visual Studio menu we onze extensie kunnen terugvinden door het id-attribuut aan te passen van de Parent tag naar Edit.
![]()
Figuur 5: Locatie definiëren
Commando
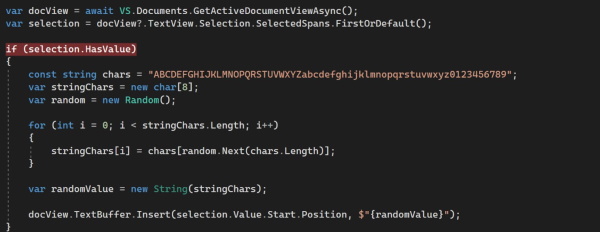
In het MyCommand.cs-bestand passen we onze code aan naar het volgende:

Figuur 6: Random testdata generator
Met bovenstaande code wordt door de GetActiveDocumentViewAsync() een referentie opgehaald naar het .cs-bestand waarop dat moment wordt gewerkt in Visual Studio. Vervolgens controleren we welk deel van document is geselecteerd. Wanneer de cursor in het document staat, wordt hier onze willekeurig gegenereerde testdata gezet.
Testen van je extension
Om onze Visual Studio development omgeving te beschermen tegen ongeteste extensies die wijzigingen kunnen aanbrengen in een lopend project, is er een Experimentele instantie. Wanneer we onze extensie runnen in Debug modus, opent zich een tweede Visual Studio waarin we onze extensie kunnen gebruiken in een willekeurig project.

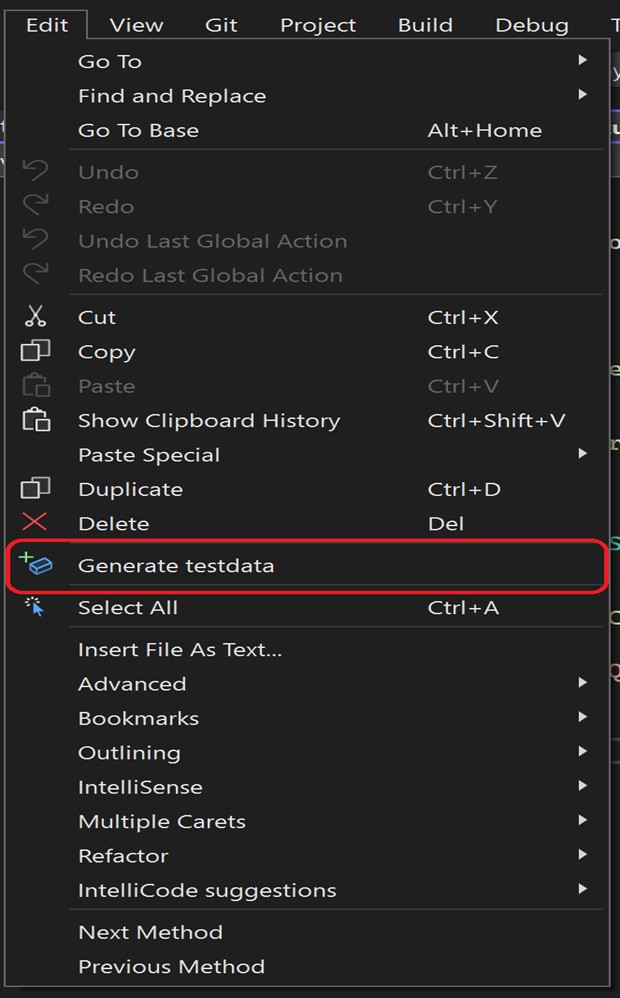
Figuur 7: voorbeeld van onze extensie in het Edit menu van Visual Studio
Tot slot
In dit blog hebben we behandeld hoe je op eenvoudige wijze je eigen Visual Extensie kan bouwen met de VSIX Community Toolkit. Er is nog veel meer te lezen in docs van Microsoft. Ben je benieuwd naar onze andere expertises en kennis, neem dan eens vrijblijvend contact met ons op via info@delta-n.nl.
Gideon Kuijpers, Software Developer




