Kaartvisualisatie
Meer doen met data; visualisatie op een kaart
Vaak is er meer mogelijk met de data in applicaties dan organisaties zich realiseren. Meestal is dat zo bij applicaties die al langere tijd in gebruik zijn. Er wordt data verzameld en ingezet in de processen die de applicatie vanuit het ontwerp ondersteunt. Zodra de applicatie wordt aangevuld met nieuwe functionaliteiten wordt ook daar data bij verzameld. Het is nuttig en verstandig om periodiek de mogelijkheden tot modernisering te bekijken. En daarbij niet alleen te kijken naar aspecten als beveiliging en innovatie, maar ook of er nieuwe mogelijkheden zijn binnen de applicatie die nog niet zijn verkend (zoals een kaartvisualisatie).
 In dit blog bespreek ik een voorbeeld van een applicatie waarin wordt gewerkt met gemeentedata op financieel vlak. Het betreft een ASP.Net webapplicatie die al een aantal jaren in gebruik is. Het is geëvolueerd van classic ASP-website tot Azure App Service en wordt geanalyseerd voor omzetting naar .NET Core. Functioneel gezien is de applicatie ook getransformeerd. Waar het op volledig op tabelvormige overzichten was gebaseerd, is het inmiddels aangevuld met ondersteunende grafieken, figuren en opmaak.
In dit blog bespreek ik een voorbeeld van een applicatie waarin wordt gewerkt met gemeentedata op financieel vlak. Het betreft een ASP.Net webapplicatie die al een aantal jaren in gebruik is. Het is geëvolueerd van classic ASP-website tot Azure App Service en wordt geanalyseerd voor omzetting naar .NET Core. Functioneel gezien is de applicatie ook getransformeerd. Waar het op volledig op tabelvormige overzichten was gebaseerd, is het inmiddels aangevuld met ondersteunende grafieken, figuren en opmaak.
Tegenwoordig is datavisualisatie met grafische elementen de eerste toepassing waar je aan denkt bij het zien van aanwezige data. PowerBI rapporten die alleen nog maar bestaan uit grafische weergaven van de data en de tabellen achterwege laten. Inclusief de mogelijkheid om de locatie hierin te betrekken als dimensie en de data weer te geven op een landkaart. Ook is er in Azure/Core betere ondersteuning voor geografische toepassingen.
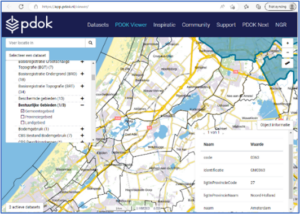
In dit voorbeeld is geen geografische data aanwezig. Er is echter wel de beschikking over CBS-codes. Dit is een kenmerk (getal) dat het CBS gebruikt om individuele gemeenten aan te duiden. Met behulp van dit kenmerk kunnen we de data aanvullen met geografisch informatie die door de overheid wordt verstrekt, daar dit kenmerk algemeen wordt gebruikt. Wanneer we geen beschikking hadden over de CBS-code was een andere optie geweest om de data aanwezig in de applicatie zodanig aan te vullen, dat er weer een link gelegd wordt.
Het is een mogelijk om PowerBI in te zetten om rapporten samen te stellen en het vervolgens in de applicatie in te bedden. Dit heeft alleen wel nadelen, terwijl het ook op een andere manier kan. Onderstaand een benadering met gebruik van een javascript mapping engine. Bij het ontwikkelen van webapplicaties komen we weleens in aanraking met GIS gerelateerde functionaliteit. Dit is een andere tak van sport. Daarom is het een interessante casus om met een eenvoudig voorbeeld te beschrijven hoe we kaartvisualisatie kunnen integreren in een ASP.Net web forms applicatie. Er zijn meerdere manieren denkbaar, dit is er één. Onderaan dit blog vind je een termenlijst met toelichting op de gebruikte het GIS-begrippen.
Keuze van de mapping engine
 Allereerst de keuze van de mapping engine. We kiezen voor een JavaScript component die in de applicatie kan worden geïntegreerd en op dynamische wijze de data toont. Een dergelijk component is nodig omdat, we dynamische data tonen voor gemeenten. De keuze is afhankelijk van de mogelijkheden die je wil benutten. Wanneer het gaat om het plaatsen van puntlocaties (markers) op een kaart kan worden volstaan met Bing maps. Op dit moment zijn de meest bekende Open Source componenten om te gebruiken Leaflet en OpenLayers.
Allereerst de keuze van de mapping engine. We kiezen voor een JavaScript component die in de applicatie kan worden geïntegreerd en op dynamische wijze de data toont. Een dergelijk component is nodig omdat, we dynamische data tonen voor gemeenten. De keuze is afhankelijk van de mogelijkheden die je wil benutten. Wanneer het gaat om het plaatsen van puntlocaties (markers) op een kaart kan worden volstaan met Bing maps. Op dit moment zijn de meest bekende Open Source componenten om te gebruiken Leaflet en OpenLayers.
Het verschil tussen beiden is de complexiteit. Leaflet is lichtgewicht en is meer beperkt in de mogelijkheden in vergelijking tot OpenLayers. Zo ondersteunt het bijvoorbeeld een beperkt aantal coördinatensystemen en dataformaten. Vergelijkingen tussen de twee zijn op internet te vinden. In het voorbeeld is weinig gebruikersinteractie en bovendien is het aantal (type) bronnen beperkt. Met het voorbeeld gaan we uit van een eenvoudig scenario en kiezen we daarom voor Leaflet, omdat wordt verwacht dat het zal volstaan voor het doel. Het doel is om één kenmerk van de gemeenten te tonen op een kaart, waarbij direct zichtbaar wordt hoe dit kenmerk zich verhoudt tot andere gemeenten. Dit basale voorbeeld toont aan dat het mogelijk is en opent de poort voor ideeën over nuttig gebruik van deze mogelijkheid.
Vormen van de data
De gemeentedata is opgeslagen in een MSSQL database. Dit is geen spatial database en bevat geen locatie (x/y of lat/lon) informatie. Deze informatie wordt aangevuld vanuit een externe bron. Leaflet consumeert GeoJSON, hier vindt een datatransformatie plaats.
PDOK is het platform waar geografische overheidsdata via (geo)webservices wordt aangeboden. Deze services worden ook naar een coördinatensysteem vertaald (CRS:4326). De bestuurlijke grenzen dataset bevat de gemeentegrenzen. De gemeente wordt hierin aangeduid met de CBS Code. De link met de applicatie data is te leggen.
via (geo)webservices wordt aangeboden. Deze services worden ook naar een coördinatensysteem vertaald (CRS:4326). De bestuurlijke grenzen dataset bevat de gemeentegrenzen. De gemeente wordt hierin aangeduid met de CBS Code. De link met de applicatie data is te leggen.
Wanneer de PDOK webservice direct in Leaflet wordt bevraagd is het al snel duidelijk dat dit voor de performance niet bevorderlijk is. Bij elke bevraging van onze kaartvisualisatie worden 400 polygonen opgehaald en gerendered, omdat we het land als geheel bekijken. Dit kost een aantal seconden en is afhankelijk van de beschikbaarheid van de webservice. De bestuurlijke grenzen veranderen met een lage frequentie. Cachen is daarom een goede optie. Het ophalen van de gemeentegebieden wordt verplaatst naar de applicatie logica in plaats van het direct in Leaflet te laden.
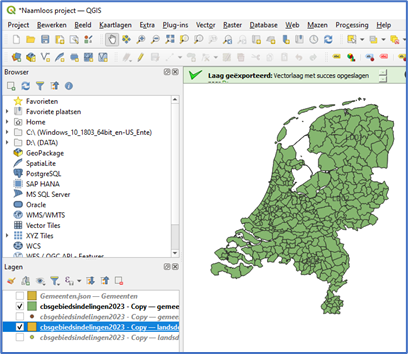
 Ook het CBS levert de gemeentegebieden aan. Niet in de vorm van een webservice, maar als bestand. Geldend voor een jaar. Dit bestand is echter in een vreemd formaat beschikbaar (GPKG). Als we de data in een werkbaar formaat opnemen in de applicatie, moet het worden omgevormd. In dit geval hebben we ervoor gekozen om een GIS-applicatie te installeren (QGIS, Open source) de data in te laden en om te exporteren naar GeoJSON. Er zijn andere mogelijkheden hiervoor, zoals commandline tools.
Ook het CBS levert de gemeentegebieden aan. Niet in de vorm van een webservice, maar als bestand. Geldend voor een jaar. Dit bestand is echter in een vreemd formaat beschikbaar (GPKG). Als we de data in een werkbaar formaat opnemen in de applicatie, moet het worden omgevormd. In dit geval hebben we ervoor gekozen om een GIS-applicatie te installeren (QGIS, Open source) de data in te laden en om te exporteren naar GeoJSON. Er zijn andere mogelijkheden hiervoor, zoals commandline tools.
Voor het voorbeeld is het GeoJSON bestand met gebiedsindelingen in de applicatie opgenomen. Periodiek ophalen van een API, cachen, opslaan in een spatial database zijn andere denkbare opties.
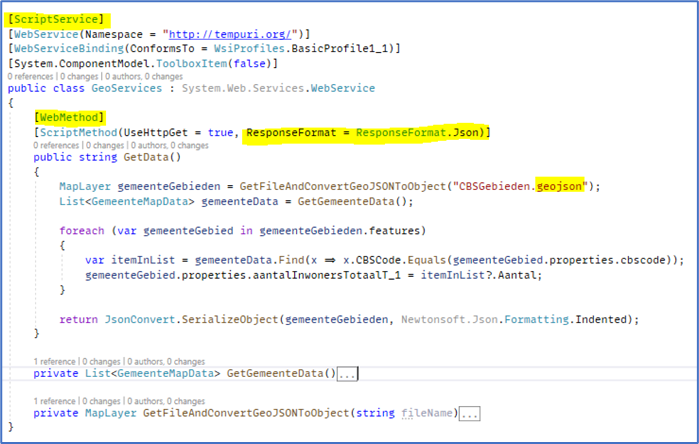
Nu alle data aanwezig is in de applicatie is het de volgende stap om het te ontsluiten. Op basis van het GeoJSON bestand wordt een modelstructuur gegenereerd. Via de bestaande datalaag in de applicatie wordt de additionele gemeentedata verzameld. In een ASMX webservice wordt het GeoJSON bestand gedeserialiseerd en aangevuld met de applicatie data, alvorens het als (Geo)JSON te serveren.
Weergeven van de kaartvisualisatie
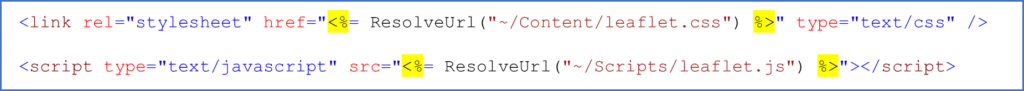
Nu komt Leaflet in beeld. Leaflet bestaat uit een CSS- en JS-bestand. Je kunt een CDN gebruiken, of de bestanden refereren.

Met CSS geef je een afmeting aan de placeholder DIV waar de kaart in staat:

Een DIV-element bepaalt waar de kaart op de pagina wordt getoond.
![]()
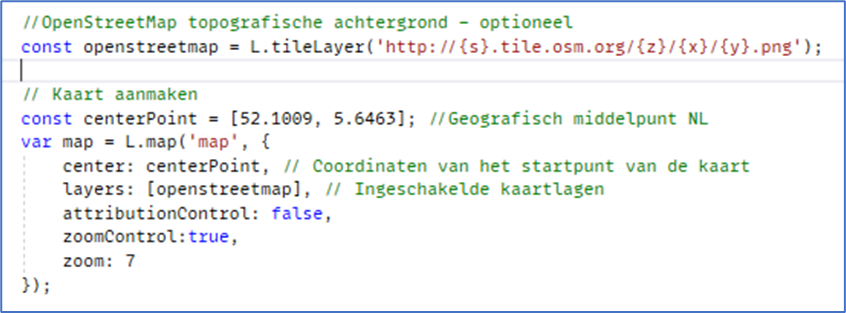
Hierna voeg je kaartlagen toe aan je kaartvisualisatie. Voor het voorbeeld is het niet van belang, maar het oog wil ook wat. Het is mogelijk om een topografische kaart als achtergrond (tilelayer) in te stellen. Onderstaand snippet initieert de kaart en voegt OpenStreetMap als kaartlaag toe.
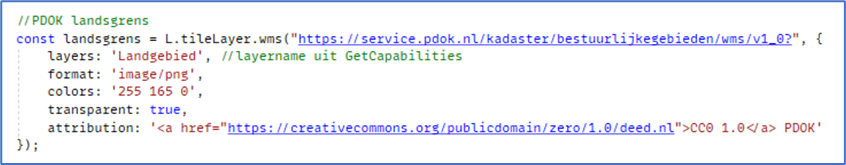
De definitie van de OpenStreetMap kaartlaag is eenvoudig. Maar hoe voeg je een meer complexe laag toe, bijvoorbeeld zoals die met de landsgrens?
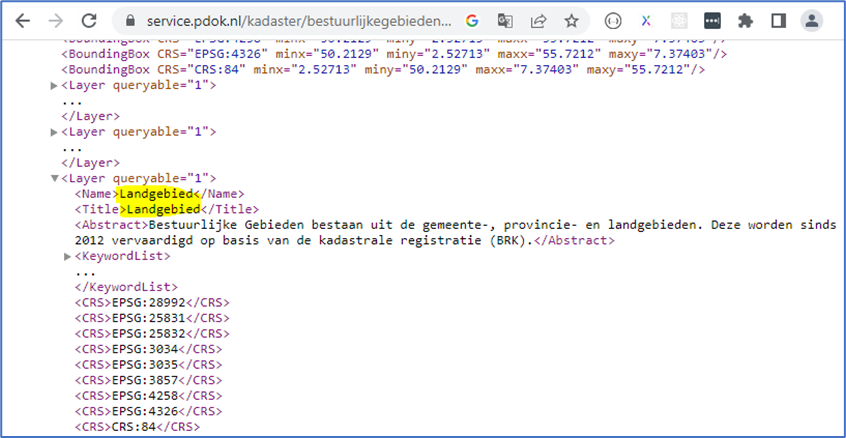
In de documentatie van PDOK staat beschreven welke vormen van webservices beschikbaar zijn.
Met de querystring parameter request=GetCapabilities kun je een url samenstellen. Deze url retourneert XML, waarin te zien is wat de opties zijn bij het maken van een call. Zoals bijvoorbeeld de naam van de layer die meegestuurd moet worden.
https://service.pdok.nl/kadaster/bestuurlijkegebieden/wms/v1_0?request=GetCapabilities&service=WMS
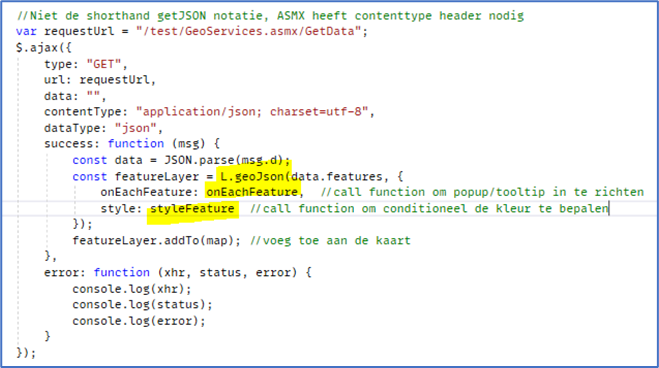
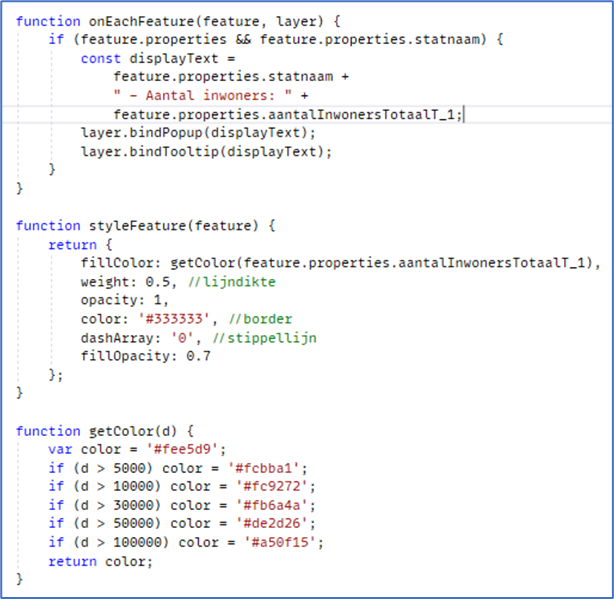
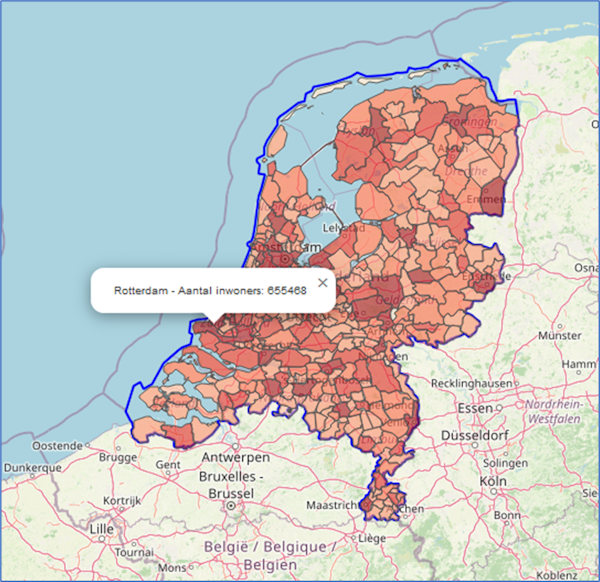
De data die wordt ontsloten via de webservice kunnen we als GeoJSON met Leaflet aan de kaart toevoegen. Voordat dit gebeurt, beïnvloeden we de manier waarop de data wordt getoond. Op basis van het getal waar de dataset mee is verrijkt, geven we elk polygoon dat bij een gemeente hoort een kleur (choropleth) en zetten we het getal in een pop-up control. Wanneer de gebruiker de gemeente aanklikt, wordt het betreffende getal getoond.
Uiteindelijk zijn de volgende bestanden toegevoegd aan de bestaande oplossing om het eindresultaat vormen:
GemeenteMapData.cs C# model voor additionele gemeentedata
MapLayer.cs C# models voor GeoJSON structuur
GeoServices.asmx Asp.Net webservice
Kaart.aspx ASPX pagina waar Leaflet in is geplaatst (javascript)
Leaflet.css CSS stijl definities van de Leaflet controls
Leaflet.js Javascript Leaflet library
Conclusie
Voor een ontwikkelaar die doorgaans niet met GIS werkt, kan het een uitdaging zijn om bij het gewenste eindresultaat uit te komen. Het Geojargon en de principes, de overvloed aan standaarden maken dat het een puzzeltocht kan worden. De technieken blijven in de kern C#, javascript en JSON, dus daar is goed een weg te vinden. Bovendien is de impact op de applicatie minimaal gebleven. De casus levert een mooi eindresultaat met zicht op mogelijkheden om redelijk eenvoudig kaartvisualisaties in te zetten in soortgelijke applicaties.
Heb jij ook nog met wat oudere applicatie waar mogelijk meer uit te halen is? Door datavisualisatie of andere manieren van modernisering? Neem dan contact met ons voor een gesprek over de mogelijkheden.
Hier kun je de HTML vinden en hieronder een begrippenlijst met de gebruikte GIS-terminologie.
Termenlijst
Polygoon
Meerpuntig vlak om een gebied aan te geven. Meestal worden deze vectoren als SVG (XML) getoond op een achtergrond van tiles (PNG).
TileLayer
Een landkaart kan bestaan uit vectoren (reeks x,y coördinaten). De hoeveelheid data die hiermee is gemoeid kan al snel oplopen. Daarom is het soms verstandiger om een voorbewerkt plaatje als achtergrond te gebruiken. In dat geval bestaat de kaartlaag uit een blokkenpuzzel van PNG-bestanden, die worden geserveerd op basis van het deel van de kaart dat wordt bekeken.
Coördinatensysteem
Omdat er uit verschillende oogpunten naar de aarde werd gekeken zijn er verschillende standaarden ontstaan. Zo kan de aanduiding van een coördinaat ook in verschillende eenheden (meters, graden). In Nederland gebruiken we bijvoorbeeld Rijksdriehoekstelsel. Wanneer verschillend kaartmateriaal wordt gebruikt zal er een vertaling moeten plaatsvinden om de punten op exact dezelfde locatie te laten vallen.
GeoJSON
Een standaardformaat voor het beschrijven van data inclusief geografische informatie.
https://en.wikipedia.org/wiki/GeoJSON
Lat/lon
Latitude/Longitude, lengte- en breedtegraad
Choropleth
Kleurschakeringen op de kaart die de waarde van de data weergeven.
WFS/WMS/WMTS
Webservices voor geografische data. Feature service is data georiënteerd kan worden bevraagd, Map service is grafisch georiënteerd (PNG/vector), Tile service serveert een raster van plaatjes.