Redux v10: een introductie tot Store en Effects
Als een gebruiker is ingelogd in jouw applicatie, dan zijn er vaak veel plekken waar dezelfde informatie opnieuw wordt gebruikt. Een avatar en naam staan vaak prominent in het beeld, maar achter deze gebruiker schuilen vaak enorm veel andere instellingen. Om de gebruiker een dynamische- en responsieve ervaring te geven, wil je natuurlijk dat de gemaakte instellingen gelijk worden verwerkt, zonder op de server te wachten. Hiervoor biedt state management vaak een uitweg.
State management is een belangrijk onderdeel van elke webapplicatie. Een groot gedeelte van de industrie geeft de voorkeur aan Redux; een JavaScript library die duidelijke programmeer-patterns toepast en een naadloze integratie heeft met de functionele benadering van Reactive Extensions. Ondanks de goede documentatie kan het lastig zijn om de verschillende onderdelen van Redux initieel te begrijpen. In de code-voorbeelden wordt gebruik gemaakt van de Angular implementatie van Redux (NgRx), maar het concept is ook toepasbaar op andere technieken zoals React of Vue.
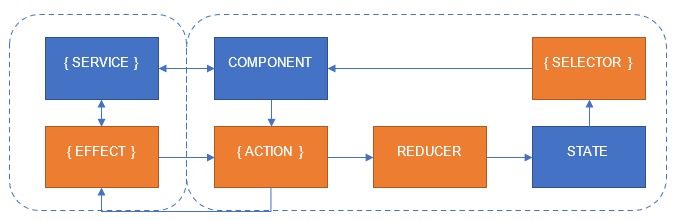
Het bovenstaande diagram is een schematische weergave hoe de Redux-store werkt. Aan de rechterkant zie je de hoofdcomponenten van de Redux-store beïnvloed door de componenten van de applicatie en aan de linkerkant zitten de Redux-effects die gekoppeld zijn aan de services van de applicatie. De onderdelen die we gaan bespreken staan aangegeven in het oranje. Voor elk onderdeel wordt ook een code-voorbeeld gegeven.
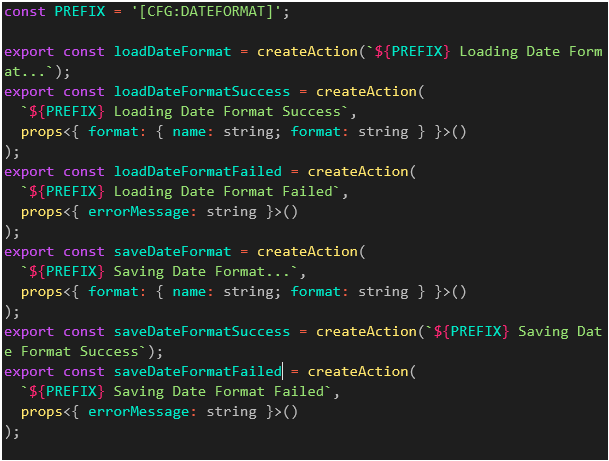
Action
Om te voorkomen dat de state direct wordt aangepast, maken we gebruik van Actions. Actions zijn simpele objecten die een mutatie aan de state beschrijven. Een Action geeft alleen een beschrijving van wat er gebeurt, maar niet hoe de state zal worden aangepast. Voor elke Action moet een naam en een type worden aangewezen. De naam van de Action zal ook worden weergegeven in de development tools wanneer de state veranderd. De actions worden uitgevoerd door een event uit te stoten vanuit de componenten. Wanneer een gebruiker bijvoorbeeld een selectie maakt om een ander datum-format te selecteren.
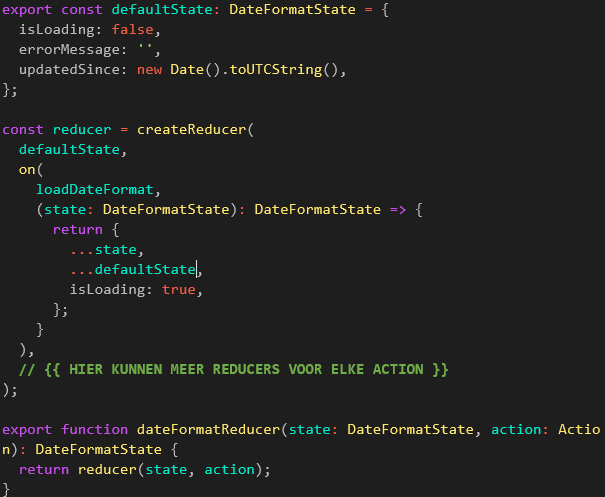
Reducers
Een Reducer is een pure JavaScript functie die wordt uitgevoerd als een direct gevolg van een Action. Een pure functie houdt in dat er geen externe factoren (zoals services) bijdragen aan de output van de functie. Wanneer de input van de functie hetzelfde is, zal de output ook hetzelfde zijn. Reducers passen de state niet aan, maar vervangen deze met een geheel nieuw object.
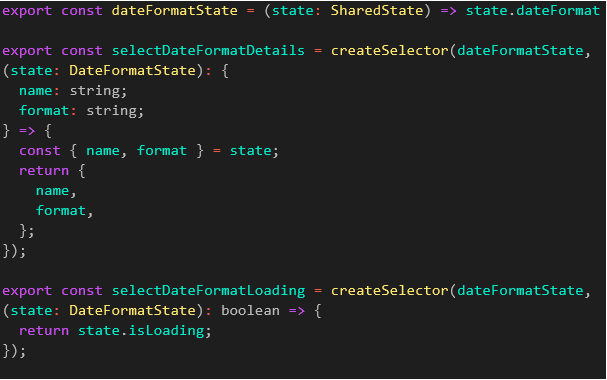
Selectors
Bijna altijd hebben bepaalde componenten slechts een gedeelte van de state nodig. Om te voorkomen dat elke keer de gehele state moet worden ontleed, bestaan er Selectors. Een Selector, zoals als de naam al doet zeggen, selecteert een deel van de state en presenteert dit deel aan zijn subscribers. Wanneer de state verandert, zullen deze veranderingen ook worden doorgegeven aan alle actieve subscriptions.
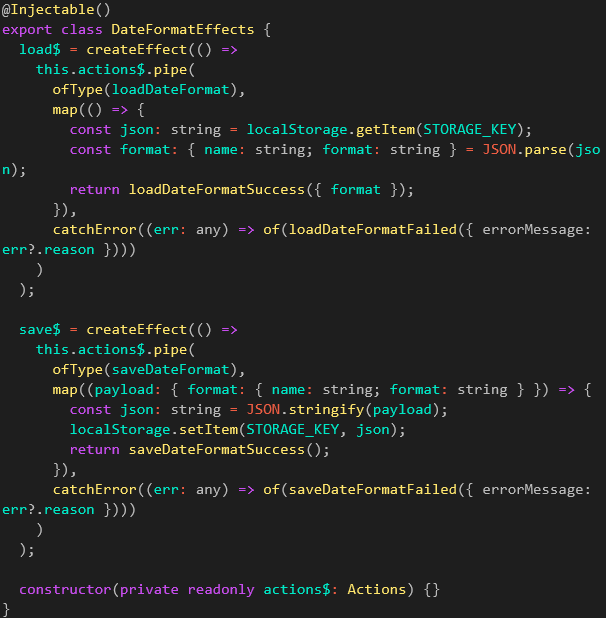
Effects
In sommige gevallen kan het zijn dat er bij een Action een asynchrone taak moet worden uitgevoerd in bijvoorbeeld een service. Omdat er bij een state-aanpassing geen bijwerkingen mogen ontstaan, kan dit niet worden verwerkt door een Reducer. Hiervoor bieden Effects een uitweg. Een effect wordt uitgevoerd nadat een gespecificeerde Action is voltooid en kan zelf, indien nodig, als resultaat een andere actie aanroepen. Als je dit in de state verwerkt, kan ook worden bijgehouden of een onderdeel nog aan het laden is. Ook kan een effect aangeroepen worden vanuit een event. Zoals bijvoorbeeld het initialiseren van de applicatie. Deze events zijn eigenlijk ingebakken Actions in de library.
Natuurlijk is er veel meer mogelijk met Redux. Dit staat allemaal goed gedocumenteerd op de website van Redux.
Delta-N Development Team