 Blazor is een nieuw front-end framework van Microsoft om .NET code te laten werken in de browser. Met Blazor wordt het mogelijk om .NET assemblies te gebruiken in de browser met als voornaamste voordeel dat code herbruikt kan worden tussen de front-end en back-end. Ook het programmeren in C# is een groot voordeel van Blazor, een nieuwe syntax aanleren is dus niet nodig. Voor het schrijven van een Blazor applicatie wordt C# gebruikt samen met standaard HTML en CSS.
Blazor is een nieuw front-end framework van Microsoft om .NET code te laten werken in de browser. Met Blazor wordt het mogelijk om .NET assemblies te gebruiken in de browser met als voornaamste voordeel dat code herbruikt kan worden tussen de front-end en back-end. Ook het programmeren in C# is een groot voordeel van Blazor, een nieuwe syntax aanleren is dus niet nodig. Voor het schrijven van een Blazor applicatie wordt C# gebruikt samen met standaard HTML en CSS.
Microsoft startte het Blazor project door deze eerst aan te bieden als experiment. Er werd onderzoek gedaan of er animo was vanuit de developers community voor nog een front-end framework op basis van C#. Al in de eerste maanden groeide de interesse in het project gestaag. Mede hierdoor werd besloten om het Blazor project in ‘preview’ te plaatsen. Dit houdt in dat het project geen experiment meer is, maar zal worden aangeboden als Microsoft oplossing.
WebAssembly de basis voor Blazor
Om de werking van Blazor beter te begrijpen, is het van belang om de onderliggende technieken de revue te laten passeren. Kort gezegd heeft de komst van WebAssembly ervoor gezorgd dat het mogelijk is om C# code te gebruiken in de browser. Lees op hun eigen website wat WebAssembly is.
“WebAssembly (abbreviated Wasm) is a binary instruction format for a stack-based virtual machine. Wasm is designed as a portable target for compilation of high-level languages like C/C++/Rust, enabling deployment on the web for client and server applications.”
Een van de voordelen van WebAssembly is dat het werkt op alle grote browser engines, denk hierbij aan Chrome, Firefox, Safari en Edge. Blazor zal zich ook focussen op deze browsers. Voor legacy browsers zoals IE 11 valt WebAssembly terug op JavaScript.
 Hoe werkt Blazor in de browser?
Hoe werkt Blazor in de browser?
In de voorgaande paragraaf hebben we al uitgelegd dat de browser ondersteuning van WebAssembly de basis vormt voor Blazor. Maar met alleen WebAssembly is het nog niet mogelijk om .NET code in de browser te laten werken. Net als bij het ontwikkelen van een native mobiele applicatie met Xamarin wordt de Mono Runtime gebruikt om dienst te doen als .NET runtime in de browser.
Mono is sinds 2016 onderdeel van Microsoft en heeft zich al bewezen in verschillende grote projecten zoals Xamarin (forms) en Unity3D welke allebei gebruik maken van Mono oplossingen.
Mono zal in twee modus werken onder WebAssembly: ‘Interpreted’ en ‘Ahead-of-Time’ (AOT).
Interpreted modus
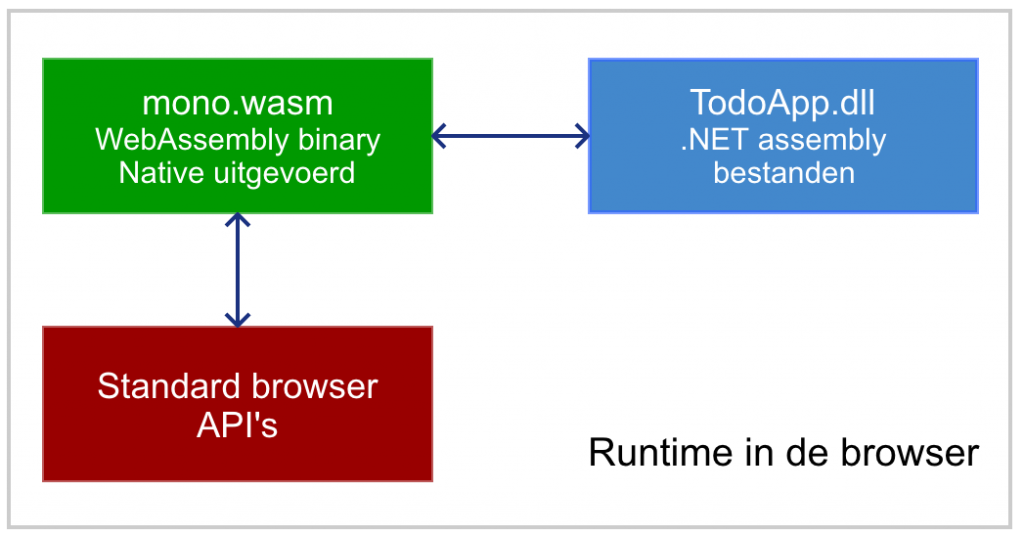
In de ‘interpreted’ modus wordt de Mono runtime gecompileerd naar WebAssembly en de .NET assembly bestanden niet. De browser laadt en voert de Mono runtime uit die op zijn beurt weer de standaard .NET assemblies kan laden en uitvoeren. Dit is te zien in afbeelding 1.

Ahead-of-time (AOT) modus
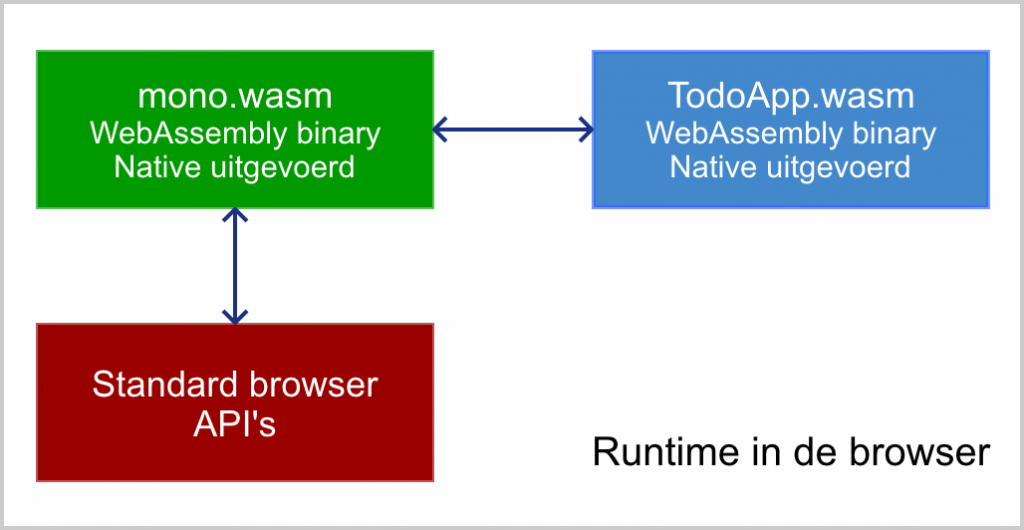
In de AOT-mode worden de .NET assemblies omgezet naar WebAssembly zodra de applicatie gebouwd wordt. Tijdens runtime is er geen interpretatie van de code meer nodig. De code wordt uitgevoerd als native WebAssembly code. Mono zelf wordt nog wel ingeladen, dit is alleen nodig het uitvoeren van low-level .NET services zoals de Garbage Collector.

Afbeelding 1 en 2 zijn grotendeels hetzelfde, behalve dat de applicatie, in afbeelding 2,al van de extensie .wasm is voorzien. De applicatie is al omgezet naar WebAssembly en de transformatie is niet meer nodig.
Blazor in twee varianten beschikbaar
Bij Blazor wordt de nadruk gelegd op een ‘single client app model’ met meerde hostings modellen. Zo is er een server-side en client-side variant van Blazor beschikbaar.
Server-side Blazor werkt op de server via SignalR en client-side Blazor werkt op de client via WebAssembly. Het hosting model mag dan wel verschillend zijn, Blazor componenten kunnen op beide varianten gebruikt worden.
Client-side
Bij de client-side variant wordt de Blazor app, zijn afhankelijkheden en de Mono runtime gedownload naar de browser. De app wordt direct uitgevoerd in de browsers UI-thread. UI-updates en events worden allemaal afgehandeld in hetzelfde proces. Het client-side hosting model valt goed samen met de WebAssembly uitleg uit de vorige paragraaf.
Enkele voordelen van client-side hosting zijn:
- Er is geen server-side afhankelijkheid en de applicatie functioneert, net als bijvoorbeeld Angular en React, volledig op zichzelf in de browser.
- De client resources worden volledig gebruikt en de belasting van de server wordt verkleind.
Echter, zijn er ook nadelen verbonden aan client-side hosting:
- De applicatie wordt beperkt door de functionaliteiten van de browser.
- WebAssembly ondersteuning is vereist, legacy browsers zoal IE 11 ondersteunen geen WebAssembly.
- Het laden van de applicatie duurt langer vanwege de grotere omvang.
Server-side
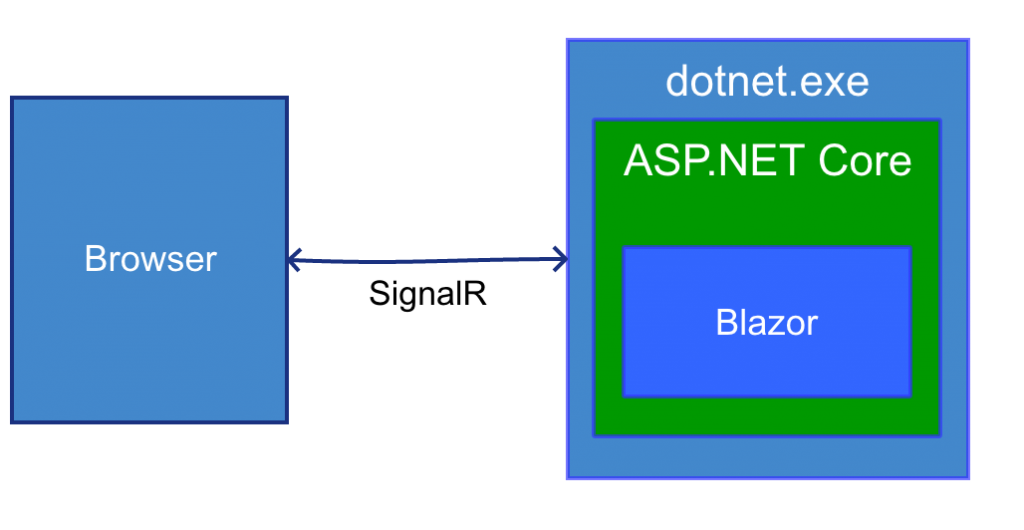
In het server-side hosting model wordt de applicatie uitgevoerd op de server vanuit een ASP.NET Core app. UI-updates, events en JavaScript aanroepen worden via een SignalR connectie terug gecommuniceerd naar de server. Afbeelding 3 geeft het hosting model weer.

Server-side heeft zo zijn voordelen:
- Het downloaden van de applicatie gaat aanzienlijk sneller.
- De applicatie kan gebruik maken van alle server functionaliteiten.
- Thin clients worden ondersteund, het werkt met browsers die geen WebAssembly ondersteunen, zoals IE 11.
Maar ook zijn er enkele nadelen bij dit model:
- Hogere latency, een netwerkcyclus is nodig bij een gebruikers interactie.
- De applicatie werkt niet offline, zodra de connectie verloren gaat werkt de applicatie niet meer.
- Een ASP.NET Core server is vereist.
Ieder hosting model heeft dus zijn voor- en nadelen, zo lijkt het client-side model het meeste op een Single Page Application (SPA) zoals Angular en React. Het server-side model lijkt het meest op een traditionele MVC-applicatie met een netwerkcyclus tussen gebruikers interactie.
Welk hosting model het beste is, hangt sterk af van de projecteisen. Beide modellen hebben sterke en zwakkere punten, is IE 11 ondersteuning vereist. Dan is de logische keuze het server-side model, maar moet de applicatie ook offline werken, dan is client-side de beste keuze.
Is Blazor de toekomst?
Er is nog een lange weg te gaan voordat Blazor een front-end framework wordt tussen de gevestigde orde, denk hierbij aan Angular, React en Vue. Maar ook Razor, van Microsoft zelf kom je nog vaak tegen. Met de standaard integratie van Blazor in het .NET Framework en de goede integratie met Visual Studio (Code) zijn ze al aardig op weg. Er ontbreken nog enkele functionaliteiten in Blazor zoals AOT-ondersteuning, lokalisatie en unit testing. Al met al is te stellen dat Blazor een goede en frisse toevoeging is aan de bestaande set van frameworks. Het biedt standaard veel mogelijkheden en ook voor de ontwikkelaars die zich liever bezighouden met backend werk zal het geen straf zijn om een applicatie bouwen met dit nieuwe framework.
Tot slot
Deze blog heeft zich vooral gericht op Blazor in het algemeen, een stukje interne werking en de verschillende hosting modellen waar je goed over na moet denken voordat je aan een project begint. In een volgende blog zal de nadruk liggen op het ontwikkelen van een Blazor applicatie zowel client- als server-side.
Mocht je niet kunnen wachten en zelf aan de slag willen met Blazor dan kan je de ‘Get started’ handleiding volgen op de Microsoft Website om je eigen applicatie in Blazor te schrijven.
Lees ook het vervolg op dit blog: Blazor webapps bouwen en Blazor en .Net MAUI, een goed huwelijk?
Mitchel Hulst, Software ontwikkelaar



