Het Multi-platform App UI, afgekort als .NET MAUI is een cross-platform framework ontwikkeld door Microsoft. De kracht van dit framework ligt in het ontwikkelen van native apps voor mobiel (iOS en Android) en desktop apps (macOS en Windows) door gebruik te maken van één gedeelde code base geschreven in C# en XAML.
Misschien komt dit bekend voor, is dit niet wat Xamarin en dan voornamelijk Xamarin.Forms is? Dat klopt! .NET MAUI is de open-source evolutie van Xamarin.Forms met als uitbreiding de ondersteuning voor desktop applicaties. Bij de ontwikkeling van .NET MAUI zijn de componenten en ‘controls’ voor de UI (User Interface) vanaf de grond opnieuw opgebouwd. Het doel is om het (nog) gemakkelijker te maken om voor verschillende platformen tegelijk te ontwikkelen. Het volledig opnieuw ontwikkelen heeft ervoor gezorgd dat de prestaties en uitbreidbaarheid van .NET MAUI aanzienlijk zijn verbeterd t.o.v. de Xamarin.Forms implementatie.
Een groot deel van de gebruikte code zal herkenbaar zijn als je al met Xamarin hebt gewerkt. Echter is niet alles hetzelfde gebleven. Een van de speerpunten van .NET MAUI is om zoveel mogelijk business logica en UI layout in de gedeelde code laag te coderen. Waarbij je met Xamarin.Forms specifieke UI elementen vaak in elk native project (Xamarin.iOS of Xamarin.Android) moest programmeren, hebben ze dit met .NET MAUI anders aangepakt waardoor je dit in het gedeelde project kan coderen, wat programmeer tijd scheelt.
.NET MAUI voegt de verschillende platformen Android, iOS, macOS en Windows samen in een API met als doel ‘write-once run-anywhere’. Behalve ‘native’ applicaties wilt Microsoft het ook mogelijk maken om een web applicatie die je geschreven hebt in Blazor te gebruiken als basis voor een native applicatie. Het is mogelijk om een Blazor applicatie te ontwikkelen en deze te gebruiken in een .NET MAUI project. Zo kan je eenmalig een applicatie ontwikkelen om deze vervolgens te gebruiken in mobiele-, desktop- en web- applicaties. Maar combineren is ook mogelijk, je kan specifieke schermen optimaliseren met native code en onderdelen die deze optimalisatie niet vereisen als Blazor pagina weergeven binnen je applicatie.
De interne werking van .NET MAUI
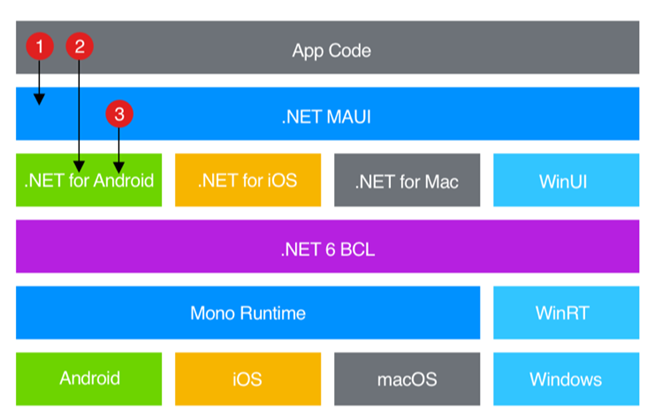
.NET MAUI is voor een deel hetzelfde opgebouwd als Xamarin.Forms. De code die je gebruikt voor het ontwikkelen van je applicatie is een abstracte laag. Om van je code een werkbare applicatie te maken, gaat deze door enkele lagen heen om tot code te komen die het gewenste platform begrijpt. De frameworks (Android, iOS, macOS, Windows) hebben allemaal toegang tot de .NET 6 Base Class Library (BCL). BCL levert de abstractie laag van de platform specifieke code. BCL is afhankelijk van de .NET runtime om per framework de correcte omgeving in te laden die je code uitvoert. Bij Android, iOS en macOS wordt deze geleverd door de Mono implementatie van de .NET runtime en bij Windows wordt dit verzorgd door WinRT.
De volgorde van aanroepen bij een .NET MAUI project is te zien in onderstaande afbeelding.
Je app code roept de .NET MAUI API aan. .NET MAUI communiceert vervolgens met de platform specifieke APIs. Via de platform specifieke APIs wordt de BCL en runtime aangeroepen om vervolgens de platform native code aan te roepen.

Als je een snelle blik werpt op Figuur 2 zal het aantal lagen je wellicht opvallen en misschien denk je gelijk aan de prestaties van je applicatie met al die abstractie lagen. Maar de eerste resultaten zijn veel belovend. Doordat .NET MAUI volledig vanaf de grond is opgebouwd zijn er veel slimme en nieuwe methodieken gebruikt om de prestaties te verbeteren in vergelijking met Xamarin. De komende versies zullen zich voornamelijk focussen om deze prestaties nog beter te maken.
Alle platformen in één project
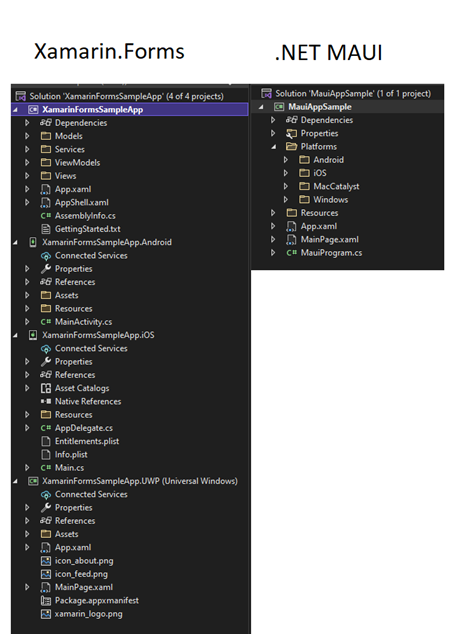
Hoe ziet een .NET MAUI project er dan uit en zeker vergeleken met een Xamarin.Forms project?
.NET MAUI plaatst alle platformen in 1 project in tegenstelling tot Xamarin waar ieder platform een losstaand project is. Dit heeft o.a. als voordeel dat je resources zoals afbeeldingen/fonts/kleuren kan beheren vanuit 1 locatie. Maar ook het gebruik van platform specifieke code wordt overzichtelijker. Dat is goed te zien in onderstaande vergelijking.

In Xamarin Forms is de platform specifieke code verspreid over verschillende projecten in de solution. Bij .NET MAUI zijn alle platform specifieke resources en platform code centraal te vinden in het Platforms mapje.
.NET MAUI nu en de toekomst
.NET MAUI is een heel nieuw framework voor het cross-platform ontwikkelen van je applicatie, maar wanneer is het nou verstandig om gebruik te maken van deze nieuwe techniek? Ten tijden van het schrijven van deze blog is .NET MAUI nog een preview versie (preview 10). Microsoft heeft het project enkele maanden vertraagd om de ervaring en prestaties van het platform te verbeteren. De initiële release stond gepland voor 6 november 2021, echter is niet doel helaas niet gehaald en staat de release gepland voor Q2 2022. Ondanks het uitstellen van .NET MAUI is het al zeker interessant om er naar te kijken om bekend te worden met de manier van werken. Zeker in combinatie met Blazor kan het interessant zijn.
Voor nu is .NET MAUI een interessant project dat ondanks zijn preview status al ver gevorderd is en dat zal met iedere preview versie alleen maar beter worden. Uiteindelijk zal Xamarin.Forms in een maintenance mode gaan waardoor je op een gegeven moment wel over moet gaan naar het nieuwe platform.
Mocht je meer willen weten over .NET MAUI of het zelf uit willen proberen. Bekijk dan zeker even de volgende linkjes:
.NET MAUI installation - .NET MAUI | Microsoft Docs
Getting started with Microsoft .NET MAUI | Packt (packtpub.com)
Mitchel Hulst, Software developer





