Het opzetten van onze Azure resources doen we over het algemeen met de Azure Resource Manager template (ARM-template). De JSON-structuur die hierin gebruikt wordt is leesbaar, maar de leercurve om er één in elkaar te zetten is vrij groot. Dit komt onder andere doordat niet altijd duidelijk is wat de verplichte attributen zijn van een resource, JSON-functions moet je vaak opzoeken in de documentatie en dependencies moet je handmatig per resource aangeven. In deze blog wil ik één van de nieuwe alternatieven bespreken, Project Bicep, die ik laatst tegen kwam in een online sessie.
Wat is project Bicep?
Project Bicep is een nieuw project van Microsoft voor Infrastructure as Code (IaC) met als doel het deployen van Azure Resources te vereenvoudigen. Het is een domain specific language die een abstracte laag vormt over je ARM en ARM-templates heen. In de praktijk betekent dit dat je alle ARM-template functionaliteiten tot je beschikking hebt zonder dat je daadwerkelijk een .JSON file bewerkt. Het project bestaat uit twee onderdelen:
- Visual Studio Code extension
- Transpiler die .bicep files omzet in .JSON arm templates
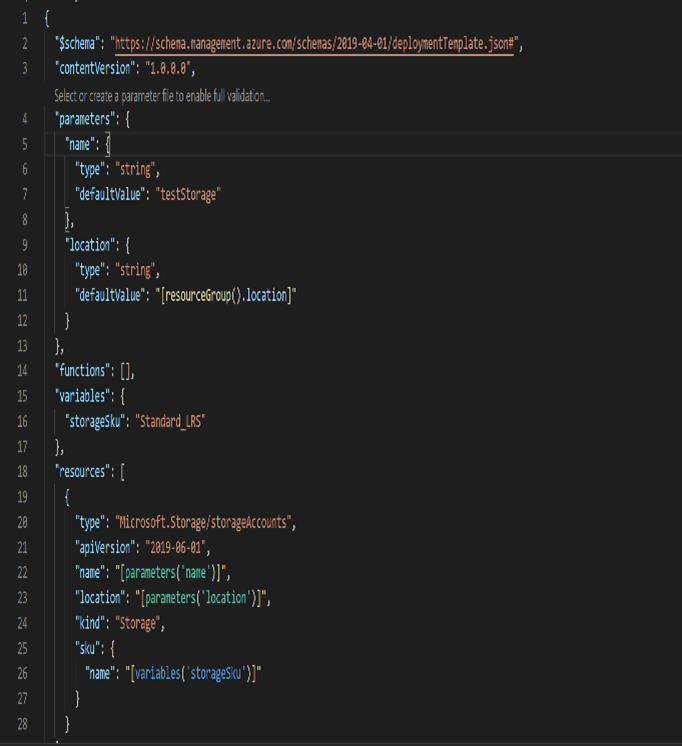
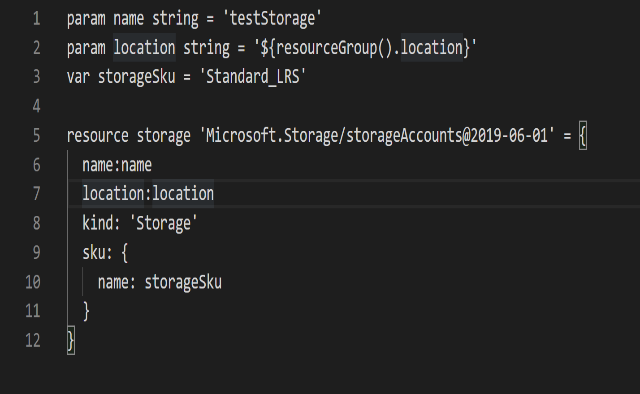
In de afbeelding hieronder wordt een voorbeeld getoond van een ARM-template en een Bicep-template, waarin in een storageaccount wordt aangemaakt:


ARM-template code (links)/Bicep code (rechts)
In één oogopslag zie je dat Bicep veel overzichtelijker is en de syntax eenvoudiger. Andere voordelen zijn:
- Dependencies wordt automatisch geresolved
- Een reference naar een variabele kan door middel van een naam;
- Strings kunnen aan elkaar worden geplakt middels interpolatie of parameters. De Concat feature van ARM-templates is niet per sé meer nodig;
- Grotere mate van modulariteit en onderhoudbaarheid. Bicep biedt de mogelijkheid om resources onder te brengen in meerdere .Bicep files en verschillende deployments te creëren middels Bicep modules.
Een praktijk voorbeeld
In dit voorbeeld maak ik de volgende resources aan:
- App service
- App service plan
- Application Insights
Stap 1: Bicep omgeving opzetten
Om te beginnen met Bicep dien je deze twee tools te installeren.
- Bicep CLI – Om een .Bicep file te kunnen om te zetten in ARM-templates
- (Optioneel) Bicep Visual Studio Code Extension – ter ondersteuning van het werken met .Bicep files in de vorm van intellisense en validation.
De installatie van de VS Code extension voer je uit in drie stappen:
- Open VS Code
- Ga naar extensions, zoek naar Bicep
- Installeer de extensie
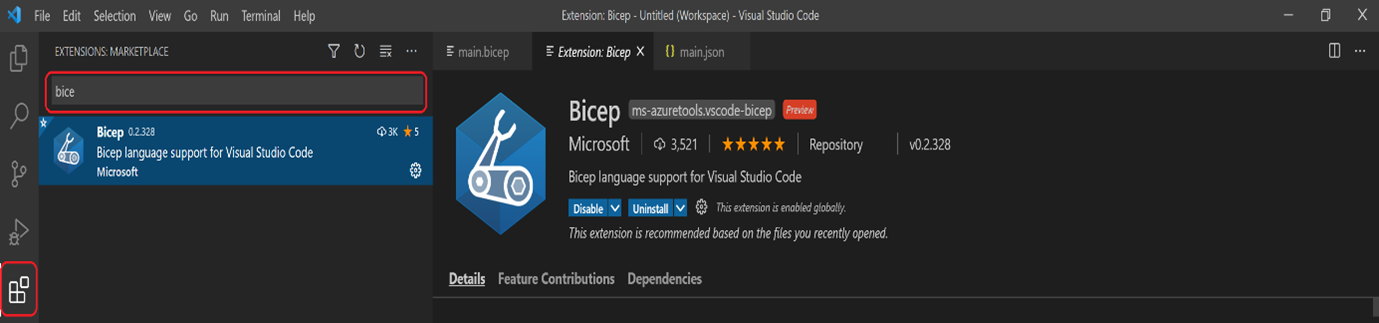
Dat ziet er als volgt uit:

Installatieprocedure Bicep VS Code Extension
Stap 2: Creëer een .Bicep file
Met het commando fsutil file createnew main.bicep 0 kun je vervolgens een nieuwe .Bicep file creëren via de terminal in je Visual Studio Code omgeving. Om te testen dat onze .Bicep file goed is aangemaakt, checken we dit door het commando bicep build main.bicep te runnen. Wanneer het aanmaken zonder problemen is verlopen zou je als resultaat een main.json file moeten krijgen die er als lege ARM-template uitziet.
Stap 3: Aanmaken van onze resources
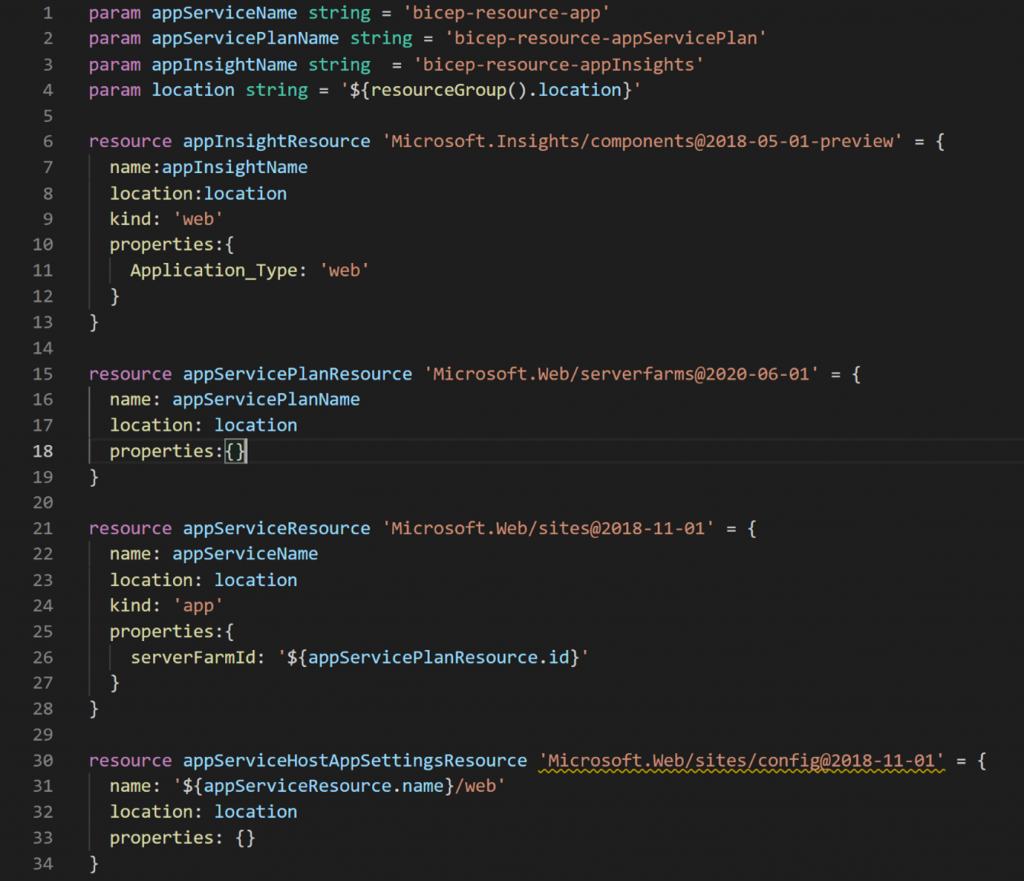
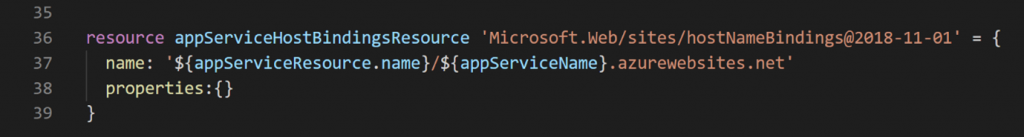
Vervolgens creëeren we onze resources zoals hieronder weergegeven:


Stap 4: Transpilen van main.bicep
Om onze main.bicep file af te ronden runnen we nogmaals het commando bicep build main.bicep. Na het uitvoeren van het commando wordt main.json geüpdated met de resources die gedefinieerd zijn in de .bicep file.
Stap 5: Deployen naar Azure
Bicep biedt verschillende mogelijkheden om onze afgeronde main.json file te deployen naar Azure. De snelste manier is om dit te doen via PowerShell of Azure Cli.
Wanneer een extra stap niet erg is, zou je kunnen overwegen om de Bicep Tasks extension voor Azure Pipelines of of Bicep Github Action te gebruiken. Met deze initiatieven is het mogelijk om je Bicep files te bouwen als task in een build pipeline. De genereerde ARM-template kun je vervolgens als input voor je release pipeline gebruiken.
Bestaande ARM-template omzetten in een .Bicep file
Wat nu als je een al bestaande ARM-template wil gebruiken en wil aanpassen met Bicep? Hiervoor biedt de Bicep twee opties: het commando bicep decompile {naam file}.json en de Bicep Playground. Bicep Playground is een demo-omgeving waarin je ARM-templates kunt reverse engineren middels een interface.
Conclusie
De conclusie die ik zou willen trekken over Bicep is dat het een prima aanvulling kan gaan worden op de al bestaande ARM-templates in de toekomst, doordat het een aantal voordelen biedt. Zelf ben ik met name enthousiast over de dependencies die automatisch worden geresolved en de syntax die veel meer richting programmeren gaat. Dit scheelt enorm veel tijd!
Wil je nu zelf aan de slag met Bicep? Dan zou ik wil aanraden om te beginnen bij de docs van Microsoft op Github.
Gideon Kuijpers – Software Developer




