Een probleem wat nog vaak bestaat bij het creëren van Angular applicaties is de search engine optimalisatie. Alhoewel Google’s algoritme al ver is geoptimaliseerd voor single-page applicaties (SPA) zijn er vaak nog problemen met het indexeren van de content op deze pagina’s. Er zijn al bestaande oplossingen in de vorm van externe libraries die een pagina op de server pre-renderen. Dit kan echter een probleem worden bij het upgraden naar een latere versie. Aangezien je een groot deel van de SEO binnen je applicatie volledig afhankelijk maakt van deze libraries. Daarnaast duurt het vaak enkele weken voordat sommige dependencies worden geüpdatet.
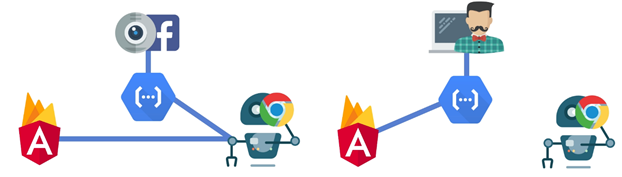
Gelukkig is er een extern alternatief zonder deze afhankelijkheid te creëren. We gaan gebruik maken van Google’s Rendertron. Rendertron is een Google-Chrome browser die op een webserver kan draaien. Deze kan dus een pagina renderen zoals elke andere normale gebruiker. Als er een bot-gebruiker op de website komt zal deze worden gerefereerd naar de door Rendertron gegenereerde pagina. Echter, wanneer er een normale gebruiker naar de link gaat wordt deze gelijk verwezen naar de daadwerkelijke applicatie.

Het opzetten van een eigen instantie van Rendertron is relatief eenvoudig. De source is beschikbaar op GitHub (https://github.com/GoogleChrome/rendertron). Het is sterk aanbevolen om de Rendertron als een apart project te hosten en niet samen met je Angular-project. Hou er rekening mee dat Docker benodigd is om de container te maken. Meer instructies over hoe je een eigen instantie van Rendertron kan op zetten staan op de GitHub pagina.
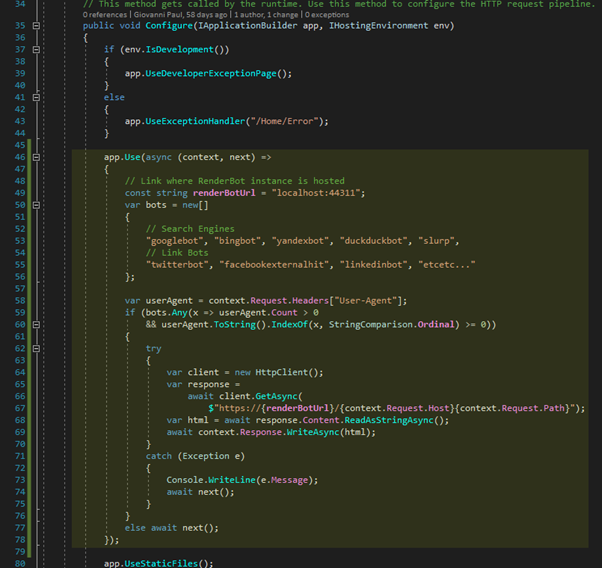
Nu dat we een Angular applicatie en een Rendertron instantie hebben draaien hoeven we alleen nog maar af te vangen of de bezoeker een Bot of een normale gebruiker is. Dit wordt afgehandeld door de webserver. In mijn geval is dit vaak ASP.NET Core, dus het stukje voorbeeld code zal in C# zijn. Dit betekent echter niet dat het hier toe beperkt is. In het voorbeeld zie je hoe bots gedetecteerd kunnen worden. Wanneer het een bot is, wordt er een verzoek gemaakt naar de Rendertron. Het is dan uiteindelijk de bedoeling dat de bots alleen de Rendertron-versie te zien krijgen, terwijl de normale gebruikers daar niks van merken.
Solving SEO with Headless Chrome – Polymer Summit 2017 (https://youtu.be/ydThUDlBDfc)

Delta-N Development Team


